For nearly two decades, eBay has been offering APIs that support a vast network of buyers and sellers. They’re part of the magic of eBay, and they are how we connect people in our global marketplace.
eBay’s Buy APIs are some of the most powerful tools in our API portfolio. They substantially increase the inventory our partners can offer their customers by empowering developers to surface eBay items on their own websites and applications. With these third-party experiences, people can also purchase eBay inventory without visiting our marketplace.
To save our partner developers time and make it even easier for them to integrate with eBay, we’ve created an open-source widget that displays listings surfaced by eBay’s Browse API. The eBay Items widget is a lightweight, responsive and fully customizable component for React applications to showcase a rich selection of eBay inventory for buyers in third-party shopping experiences.
The widget makes it easy to show or hide individual user interface elements. Each component — such as the search bar, sort options, view options, etc. — can be easily controlled using supported customizable properties. The widget also comes with a ready-to-use example, as well as a NodeJS express server to bootstrap integration with the eBay Browse API.
How the Widget Works
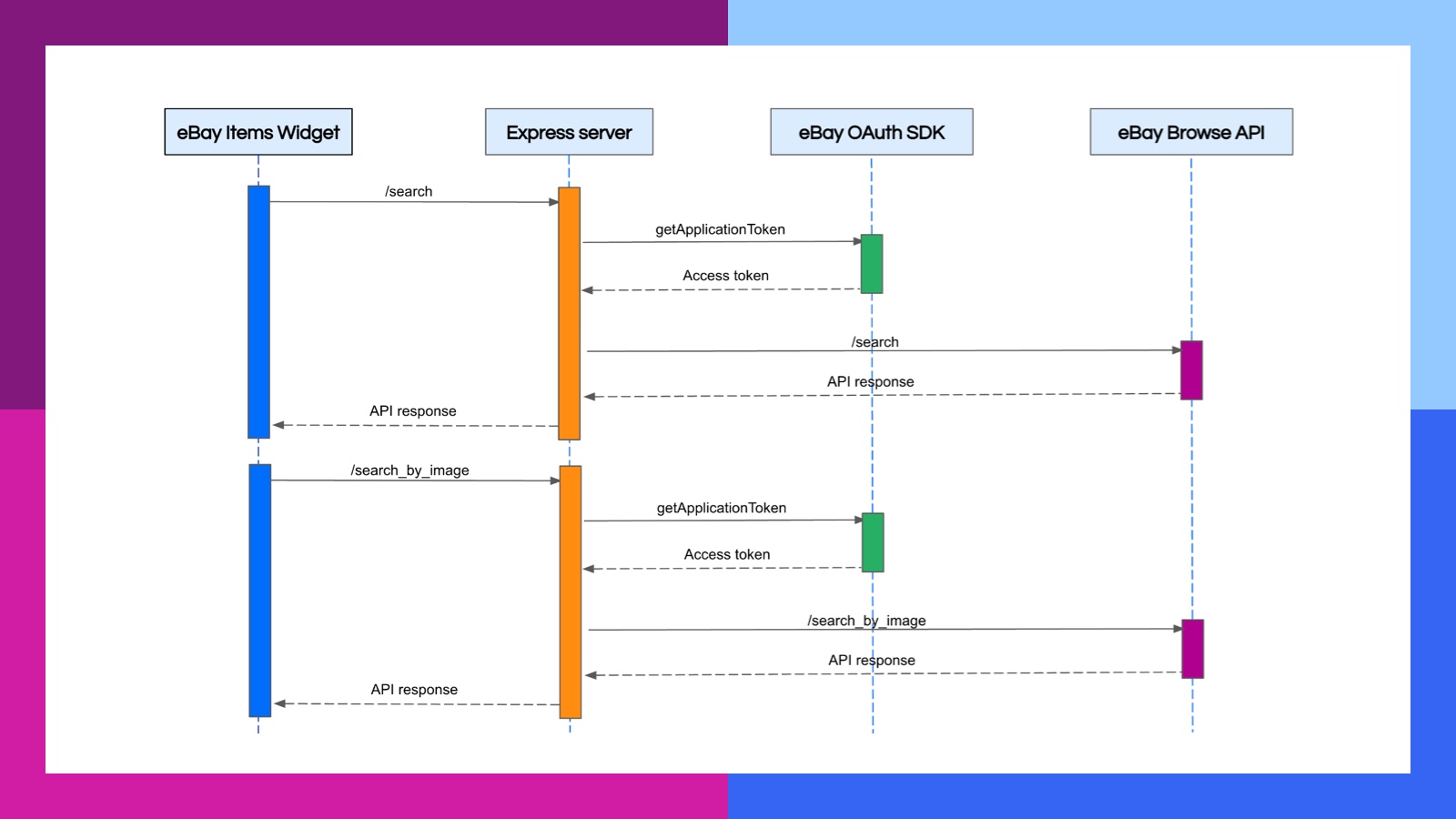
When search via a keyword or image is triggered, the widget makes an AJAX call to the searchEndpoint or imageSearchEndpoint respectively, and expects the Browse API to respond. Once received, the response triggers the rendering of the items.
The Browse API requires an OAuth application token, and a client ID and secret are required to generate the token. To keep the client credentials secure, we have abstracted the token generation in the backend express server and bundled it with the widget. This ensures that the credentials are not visible to the frontend application.
On the backend server side, when a search request is received, it makes two API calls:
- Get application token: The eBay OAuth software development kit (SDK) is used to generate an application token.
- Browse API: The application token generated above is used in the request made to the Browse API to search items by keyword or image.
Features
The widget provides a responsive user interface with four different layouts:
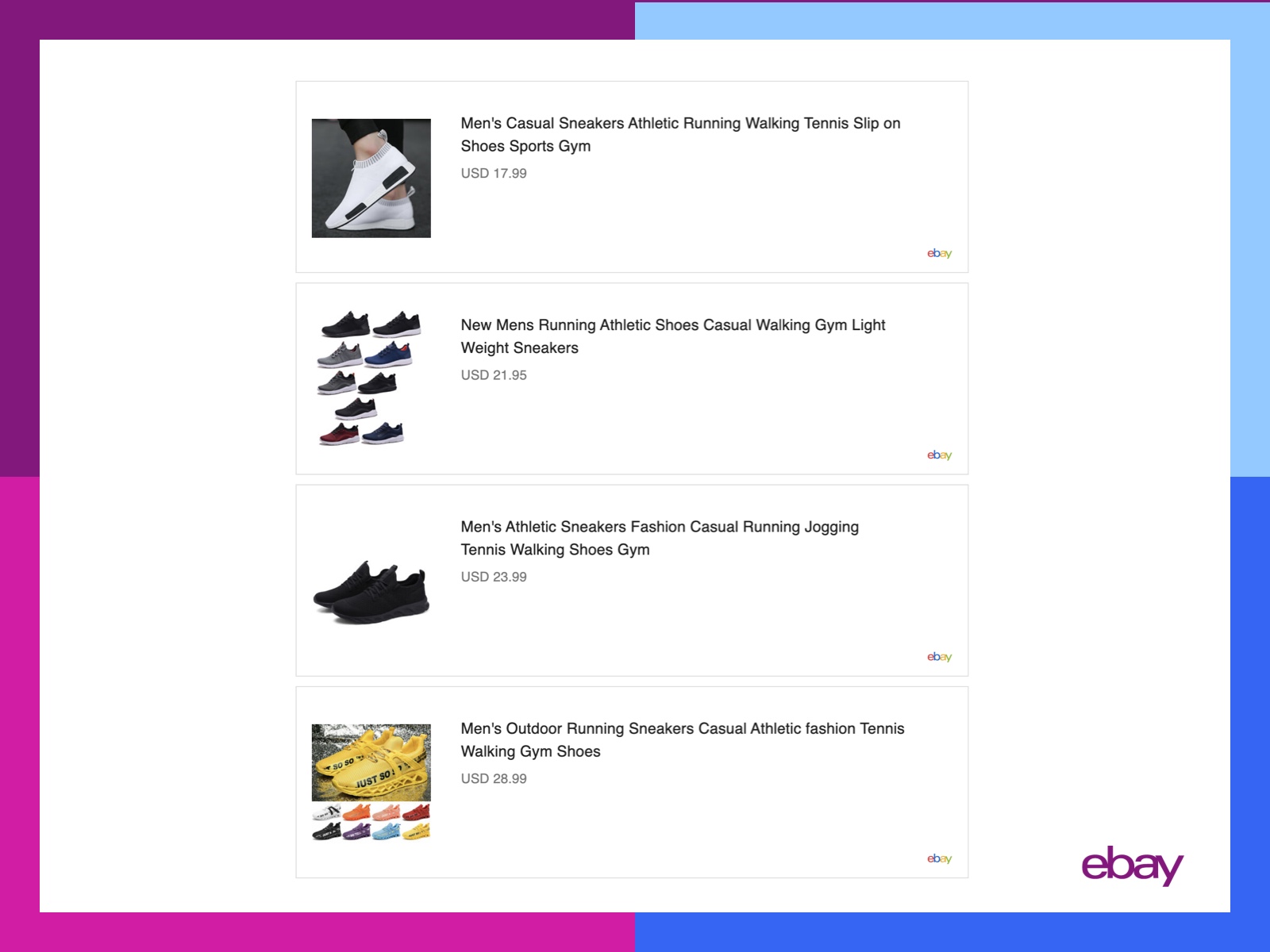
- List, where items are displayed vertically:
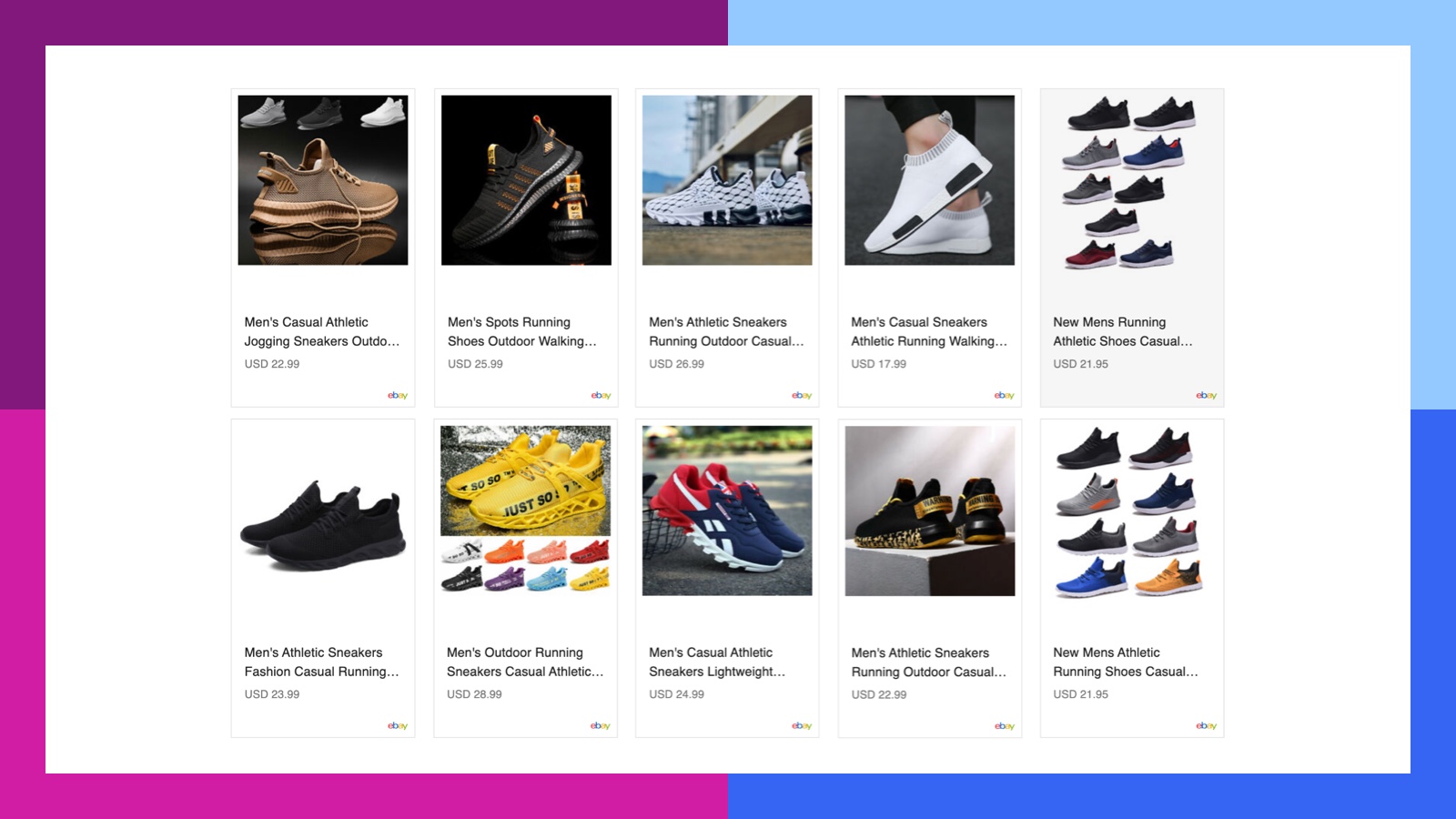
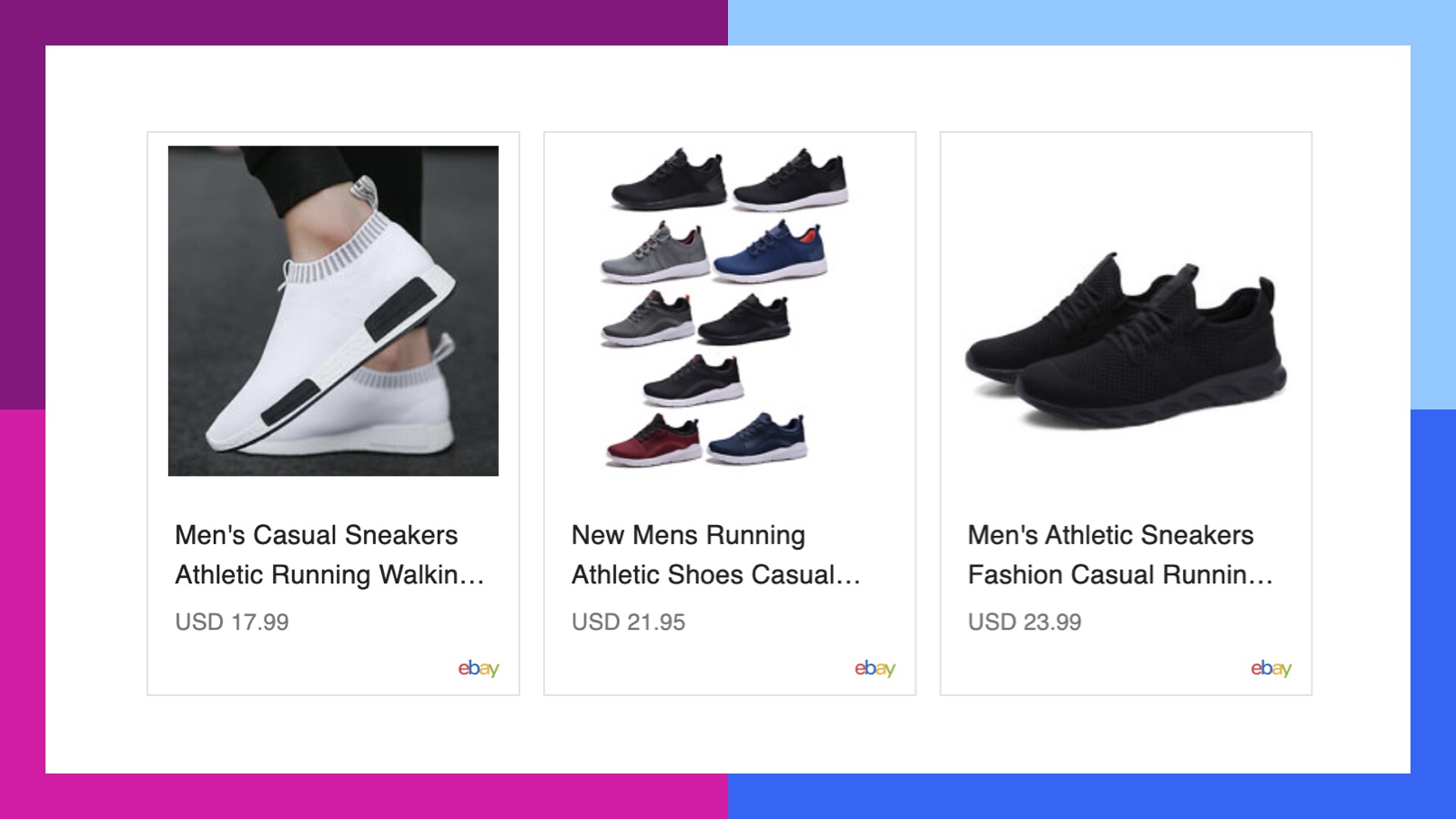
- Gallery, where items are organized in a responsive format:
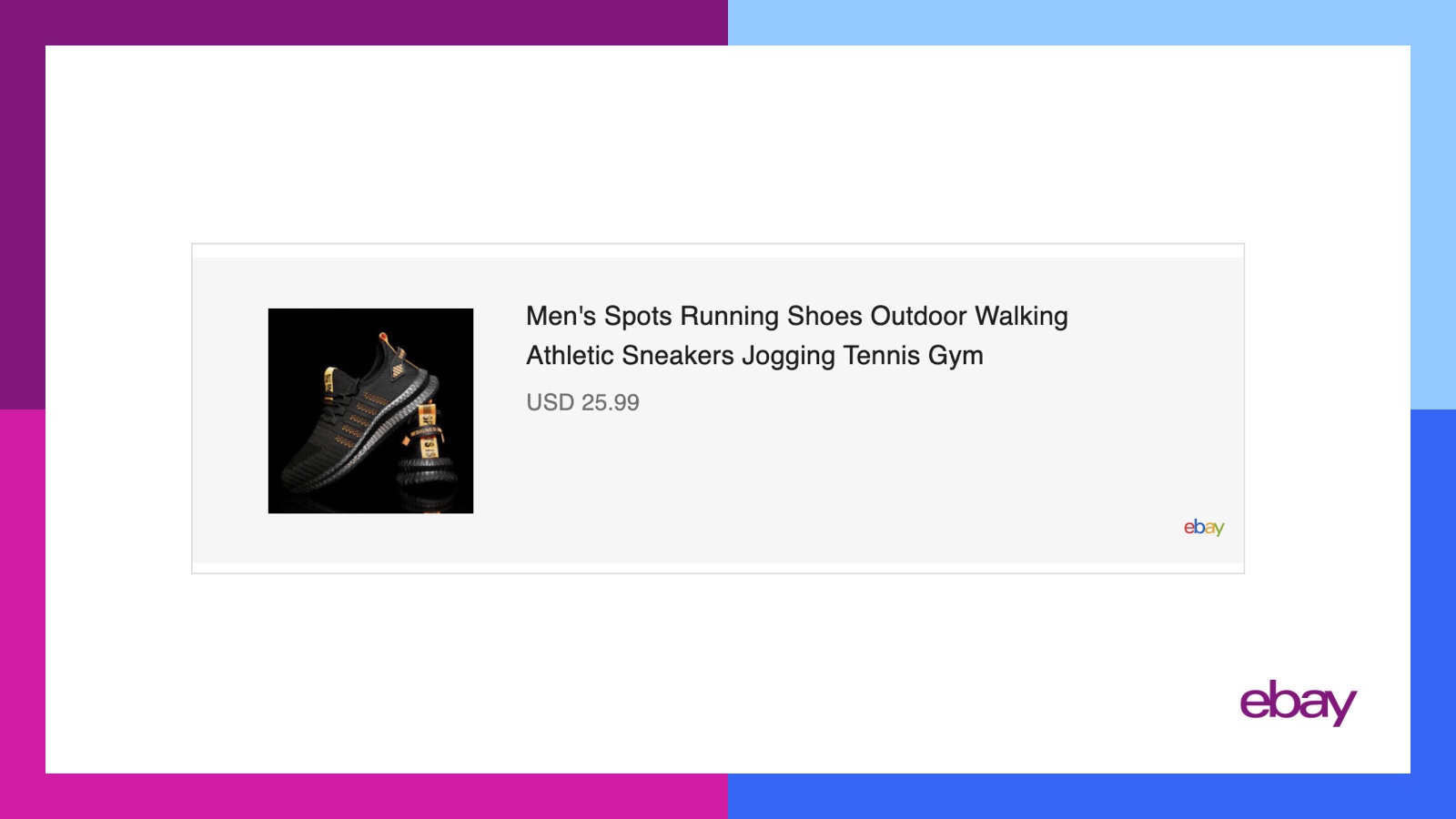
- Carousel, where items are presented in a horizontal, scrollable format so shoppers can swipe to rotate through a collection of items:
- Multiple items carousel, which is similar to the carousel view and offers three items per carousel slide:
The Browse API gives developers access to eBay’s robust in-house search capabilities, as well as powering the eBay Items widget. The widget is easy to use with its customizable search parameters, including keyword or image. The API’s integration with the widget also supports a default keyword (searchKeyword) prop. When added to the widget, it will auto-trigger a search call upon page load. For more information about API integrations with the widget, refer to the API section of the resource site.
Additionally, developers are able to surface items from different eBay marketplaces. They can also limit search results with pagination control or by configuring the category ID in the options.js file to only return results from a specific eBay category. Once gathered, search results can be sorted by price (ascending and descending), distance and recency of listing.
There are even more ways the widget can be tailored to seamlessly integrate with third-party shopping experiences. Each visible element can be hidden by passing a prop; any API error or warning messages are displayed as alerts and can be overridden. The carousel layout supports the following options:
- animation: Determines the animation style (slide/fade)
- autoplay: Defines if the slides should auto-scroll
- interval: Sets the time in milliseconds between slides
- indicators: Specifies if the bullet indicators should be visible
- navButtonsAlwaysInvisible: Confirms if the prev/next indicators should be always invisible
- navButtonsAlwaysVisible: States if the prev/next indicators should be always visible
- stopAutoPlayOnHover: Indicates if the slides should auto-scroll on mouseover
Additional Benefits for Affiliate and Charity Partners
In addition to all the simple ways to customize the widget, here are several key integrations which will help our partners track their inventory and give back to their communities.
Configuring Affiliate IDs for the eBay Partner Network
The widget comes with the ability to create trackable affiliate links. Once configured, every item presented by the widget will have a trackable eBay Partner Network link. To enable the link creation, the affiliate campaign ID must be added to the options.js file. This is a unique number provided by the eBay Partner Network.
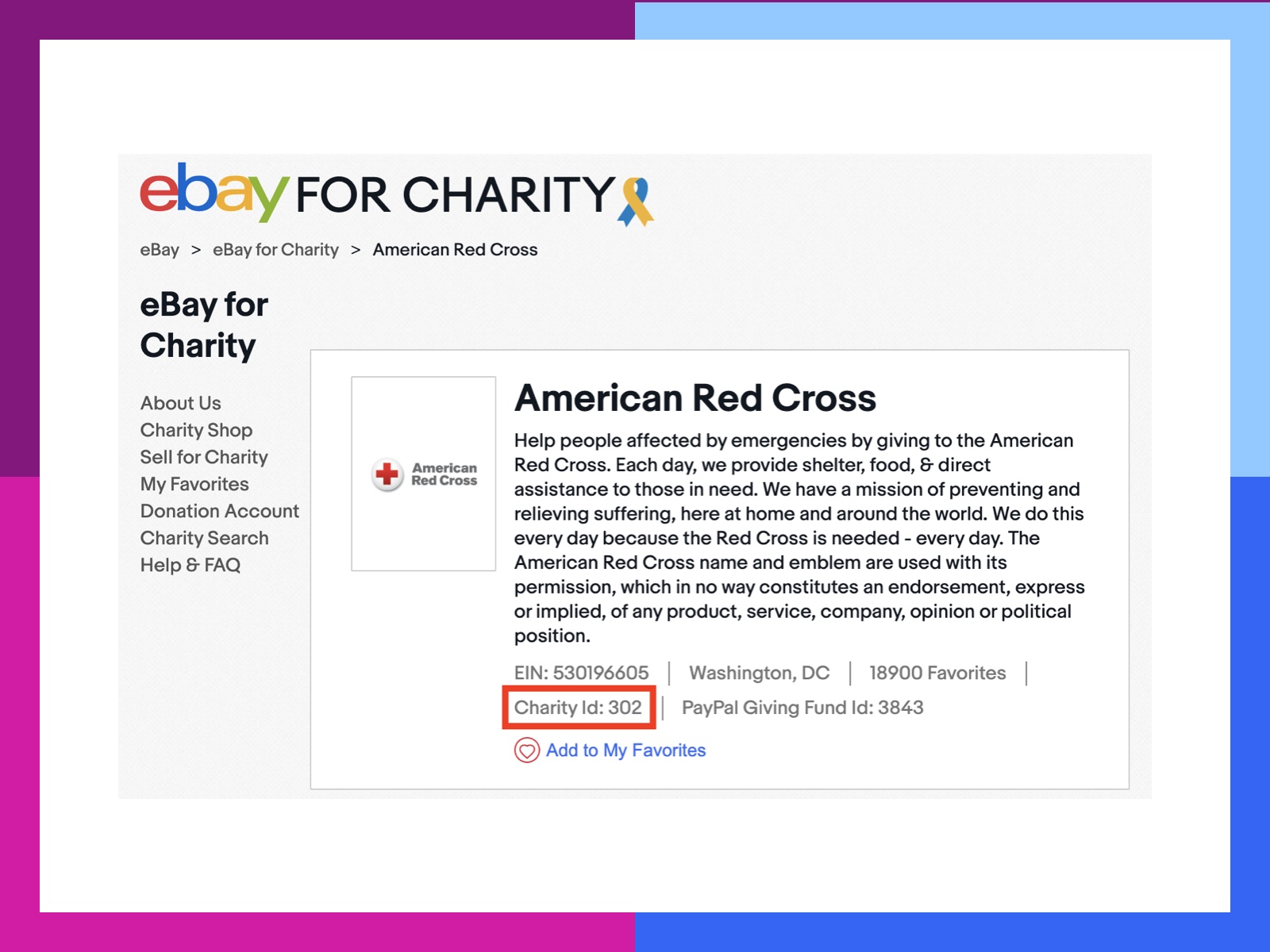
Surfacing Items Benefiting Charity
Developers can easily choose one or more of eBay’s 100,000-plus participating charities, and then use the charityIds prop to show items from the millions of charitable listings live on ebay.com.
To enable, the charity ID(s) must be provided as a part of the widget props. For more information, check out the API section of the documentation.
The Advantages of Using React
React is by far the most popular JavaScript library for building interactive user interfaces. What makes it powerful is that it’s declarative, extensible and component-based.
Uses the React (Virtual) DOM
React uses an in-memory cache to efficiently render the Document Object Model (DOM). By using the React DOM, the library only renders the subcomponents that need to be updated, which improves performance and makes the rendering process faster.
Supports Numerous Props
React props make it easy to provide custom input to components. The eBay React Widget supports 18 different props to customize the widget for different use cases.
Streamlines Development with Components
Creating components allows developers to build and maintain complex user interfaces with ease. The eBay React widget is also broken down into various components that allow reusability of different user interface elements.
Leverages the Developer Community
React has a community of millions of developers, and there are thousands of open-source reusable components from which to choose. The eBay Items widget uses Material UI components for many user interface elements.
How to Use the Widget
- Install the package using npm or yarn:
npm install event-notification-nodejs-sdk yarn add event-notification-nodejs-sdk
- Set up a backend server, which is required to fetch items using the eBay Browse API. You can find a sample configuration here.
- Create an options.js file with the client credentials, which is required to fetch items using the eBay Browse API. Learn more about creating application keys, and here’s an example of the file setup.
options.AFFILIATE_CAMPAIGN_ID = ''; options.AFFILIATE_REFERENCE_ID = ''; options.CATEGORY_IDS = ''; options.CLIENT_ID = ''; options.CLIENT_SECRET = ''; options.ENVIRONMENT = 'PRODUCTION';
import EbayItemsWidget from 'ebay-items-react-widget'; <EbayItemsWidget carouselOptions={{ animation: 'slide', autoPlay: true, interval: 5000, indicators: false, stopAutoPlayOnHover: true }} defaultView="multi-item-carousel" imageSearchEndpoint="http://localhost:3001/search_by_image" searchEndpoint="http://localhost:3001/search" searchTerm="Sneakers" />
Running the Example
Using npm:
npm start
Using yarn:
yarn start
If you’d like more details on how to use the widget, you can find them in this reference document.
Conclusion
This widget is a quick and easy way for our partners to surface eBay inventory on their websites, which will help attract more customers. By configuring their affiliate campaign ID, partners can also earn affiliate program benefits for driving traffic to eBay.
Open-source releases like this widget are one of the ways eBay engages with our developer community. We believe that open-source solutions help reduce the duplication of efforts, and enable developers to focus on solving new challenges. You can find all our current offerings here, and we look forward to launching even more capabilities soon.