At eBay, we take accessibility seriously, and we are committed to “Be for Everyone.” To that end, we have a team of experts who work tirelessly to ensure that our pages are accessible to all. We firmly believe that accessibility issues should be treated as bugs, and resolved with the same level of care, so we are excited to announce our next advancement in our open source front-end development tooling. The accessibility linter for Marko provides developers with accessibility feedback directly on source code, much like spell check in a word processor. Before going into the details, let’s provide some context about why this is such an important feature.
History of Accessibility Testing at eBay
Manual Testing
Prior to 2014, all accessibility testing was done manually. Developers and testers were encouraged to step through each page from the perspective of a screen reader or a keyboard-only user and scout out any potential issues, like images without alternate text or buttons that could not be reached with only the keyboard. This is an effective method for catching obvious accessibility issues, but it comes with a few drawbacks that are difficult to reconcile.
First, developers and testers need to be educated about all of the possible accessibility bugs that show up in a page. To assist with this, eBay’s accessibility team created OATMEAL (the Open Accessibility Testing Methods for Experts And Layfolk), a one-stop-shop for accessibility testing that is meant to be digestible by everyone, regardless of their experience with accessibility. This helped to improve the quality of our manual testing, but could not fully overcome some of the inherent limitations with manual testing that we wanted to help with.
Rapid prototyping and iteration is difficult with manual testing, especially if the developer and the tester are separate people. Testers typically don’t start their work until the entire page has been built, which means it is not unlikely for issues to surface which require the developer to redo a significant portion of their work. Also, feedback is not immediate, so the time it takes to create each new feature may be increased significantly if there are multiple iterations of changes.
One of the fundamental drawbacks of relying purely on manual testing is that a large portion of the work time is spent testing for structural, rule-based accessibility issues like images without alt text and elements with invalid aria roles. This leaves less time for testers to focus on the unstructured rules, like ensuring that the tab order makes sense and that it is easy for screen reader users to find the context of where they are in the page.
Because of these drawbacks, we have incrementally developed tools at eBay which help to automate part of the process of accessibility testing. The primary tool we have been using for this automated testing is an internal tool called the Web Accessibility Evaluator, or WAE.
Automated Testing with WAE
When we began developing automated testing for accessibility, an established community solution did not yet exist. As such, we developed a tool that found structural accessibility issues with HTML and flagged them as errors. With WAE, teams are able to automatically screen completed applications for accessibility errors and violations of best practices. This tool analyzes the HTML of a page and finds all of the bugs that can be identified with simple rules.
WAE has helped to decrease the load on manual testing. Developers and testers no longer need to memorize or refer to a list of simple rules, screening is nearly instant, and since all of the basic errors are found by the tooling, it is easier to focus on the more subjective and unstructured rules during the manual testing phase.
While this tool provided a major improvement in the developer experience for our teams and will continue to be an asset for developers, there were a few areas we felt would benefit from additional tooling.
In the intervening years since we began this project, an established open source community solution for accessibility testing called axe-core, by Deque Systems, arose. But we found that axe-core was not a perfect solution for our needs.
One challenge is that modern applications are not written in HTML code directly; at eBay, we use our open source framework called Marko. This framework looks like HTML and generates it for the browser, but there is not a direct mapping from code for the rendered page back to the Marko code. This means that even though WAE is great at finding errors with accessibility on the page, the developer has to figure out where each error came from. This is why, for some of the simplest errors, we created a new tool that flags accessibility issues in real-time as developers write code.
Dynamic Linting for Marko
A linter is a tool that analyzes code and finds portions of it that may need some attention from the developer. This includes errors, but also additional suggestions such as styling inconsistencies and logic anti-patterns. Marko’s language server recently had a huge upgrade when we added full linting support for TypeScript, which helps developers to catch logic errors in their code as they type. While developing this feature, we set the groundwork for another tool that integrates Deque’s axe-core engine into the language server as well.
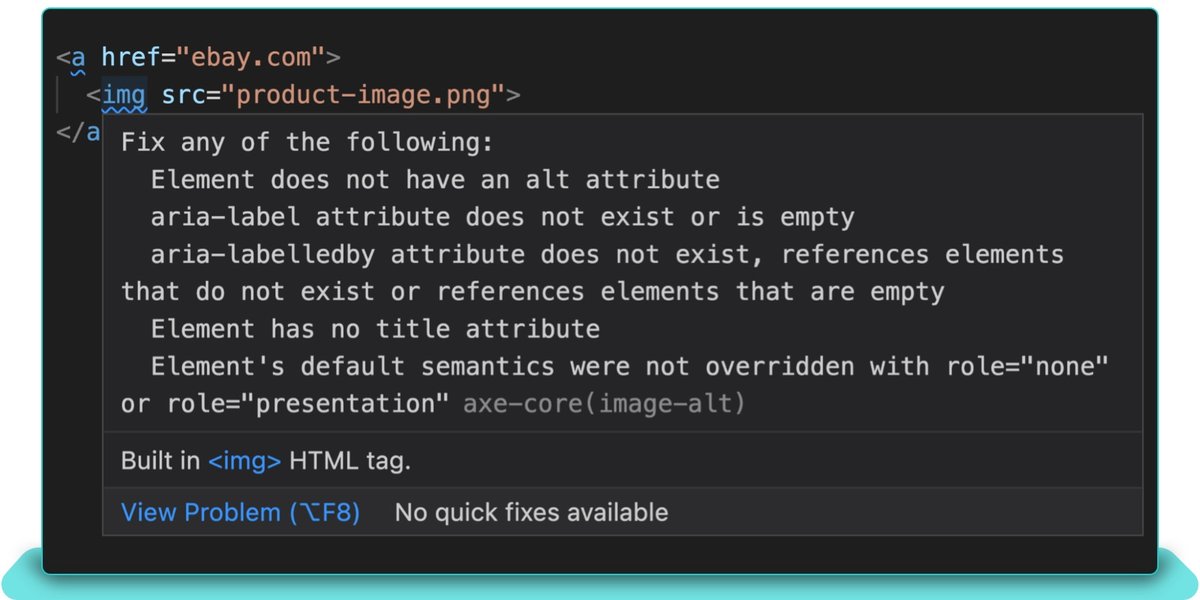
For example, if a developer writes an img tag without including alt text, they are immediately given an error saying that their tag is not accessible with a description of ways in which the issue may be fixed.
Axe-core gives all possible methods of fixing the problem, typically in order from most to least accepted.
This new tool checks for violations of a large list of rules, many of which may not be obvious to developers who are not trained in accessibility. Because accessibility bugs are highlighted in the same way as other errors in the code, our hope is that this tool will encourage developers to write accessible code immediately instead of leaving it as an afterthought. This is the next step that we are taking to ensure that eBay’s sites are accessible by default.
At eBay, projects like this one help us deliver on our objective to be for everyone. We believe that bugs in accessibility are no less important than any other kind of bug. As we improve our tools for detecting accessibility bugs, we hope to continue to provide an excellent experience for everyone who uses the site, regardless of who they are. We are excited about the live accessibility correction that is now available to our developers, and since Marko and its tools are open source, we hope that this will not only help bring more accessible websites to the internet, but also raise developer awareness for accessibility concerns. This is an important step in our journey towards an accessible internet, and we are looking forward to a future where developers write for accessibility by default.